The Divi Theme is a combination page builder and theme, which puts it in a pretty unique category. Page builders have become ubiquitous with WordPress themes. The prevalent thinking is that WordPress page builders give you a helping hand when building your website, but the truth of the matter is they can make building a website more challenging than using the built-in WordPress block editor.
WYSIWYG (What You See Is What You Get) editors, such as Elementor and Wix, help users quickly create attractive websites from scratch or from pre-made design templates. When you join on a monthly or annual subscription, you’ll get your easy-to-build website, 24/7 support and more.
In the world of WordPress, you might be tempted to choose Divi to build your website. However, once you do, you’ll probably start noticing performance issues, a laggy editing experience, and plenty of other hurdles, especially if you ever try to move away from Divi.
Jamie gives a great demonstration of what happens when you’ve used Divi and then try and move to another theme.
What follows is our take on Divi and what you need to know before you use it for your website, and what to do if you’re already using Divi and want to move to something else.
We’ll dive in with an analogy to put us all on the same page.
Don’t Get Distracted by the Flashy Additions
On your work trip, you walk into a car rental agency and choose the most high-tech vehicle available, equipped with the latest technology to help you get around. The rental agency agent tells you that you’ve made an incredible choice, and you’ve picked the best car on the lot. And you believe him.
Once you start driving the car, you realize that all those bells and whistles make driving harder. Want to wind up the window? You’ll need to press three different buttons and do a lot of troubleshooting to figure it out. Want to adjust your seat? Forget about it. All the high-tech features you anticipated would make your life easier are now doing the opposite, and, to top it off, the car manufacturer was so preoccupied with the technology it forgot to install power steering.
So now you’re navigating unfamiliar streets in a difficult-to-drive car equipped with surplus technology that slows your journey down.
That matches our experience with using the Divi Theme instead of the native WordPress Block Editor.
Divi Theme vs. Divi Plugin
Firstly, is there any difference between the Divi Theme and Divi Page Builder? Both products of Elegant Themes, but they serve different purposes:
- Divi Theme: This complete WordPress theme includes a built-in drag-and-drop page builder, among other features. The theme provides a framework for designing entire websites with customizable layouts, headers, footers, and various styling options.
- Divi Page Builder (Divi Builder): This is a standalone plugin (although it’s also bundled with the Divi Theme) that allows users to create custom page layouts within WordPress. It’s a visual drag-and-drop tool, enabling users to easily design individual pages and posts without using the Divi Theme.
In essence, the Divi Theme encompasses a complete website design solution, while the Divi Page Builder is a tool for creating custom layouts within WordPress, whether you’re using the Divi Theme or not.
The basic Divi Theme and Page Builder plan costs $89 a year. For $665 a year, you’ll get Divi Pro, the choice for professionals and agencies building more than one website. Divi Pro is an extended plan that includes cloud storage, accounts for additional team members, improved support response times, and Divi AI, which provides unlimited image, text, and code generation. But is it worth it?
Getting Started with the Divi Theme and Page Builder – What you need to know
We’ll give credit where it’s due. We were able to create a new website in under 10 minutes using Divi AI. Simply tell Divi AI what the website is about, and it auto-generates all of the page layouts, text, and images. It’s pretty slick. Here’s the coffee house website that Divi AI created for us:
Unfortunately, the good times stopped there. Making updates to pages took longer with Divi than with the Block Editor in our tests, and several of the methods used to generate the page layouts were not done with performance in mind.
We found:
- Large (bigger than 3MB) hero images used in the designs
- Images loaded in the background which negatively impacts LCP for Core Web Vitals
- The best Google lighthouse score we were able to achieve on any page was 73, and that’s on a site with zero plugins

The LCP score with no plugins, and only the Divi theme activated was 21.7 seconds in our testing. The target is to be below 2.5 seconds, so this is an extremely poor showing with regard to Google’s Core Web Vitals.
If you want to know more about Google Core Web Vitals, and how to achieve great performance scores, we’ve written about how achieving a Good CWV score is essential for a successful website.
Security Vulnerabilities
Like any software, Divi is susceptible to security vulnerabilities. Security threats can arise from several reasons, including:
- Outdated Software: Using outdated versions of any software presents real security concerns. Using an old version of Divi’s themes or plugin can expose your website to risks. Ensuring your website is up-to-date is essential, but Divi users must rely on the platform to regularly update the theme and plugin and quickly patch vulnerabilities as they appear. While patching outdated software on the site is the responsibility of the site owner, the sheer number and severity of the patches released by the Divi team cause concern.
- SQL Injection: This common web hacking technique injects malicious SQL code into a website’s database. Attacks like these destroy databases and allow bad actors access to sensitive information such as credit card details. Ensuring input validation and output escaping in custom code and user-generated content can mitigate these risks.
- Cross-Site Scripting (XSS): Similarly, cross-site scripting allows cyberattackers to inject malicious scripts into websites’ client-side scripts. Website visitors unwittingly interact with the malicious script, which redirects them to a vulnerable page or steals their user credentials or other personal information.
Divi has had three vulnerabilities in the last year alone, with a CVSS severity rating of 6.4 out of 10. This puts all three vulnerabilities at a severity scale of medium to high.
All of Divi’s recent vulnerabilities have been related to cross-site scripting. The author frequently releases patches, but the frequency of security releases and added maintenance requirements have plagued its users.
Cross-site scripting isn’t Divi’s only threat. In the past, they’ve had vulnerabilities that could allow a malicious actor to upload any type of file to a vulnerable site, including backdoors, which are then executed to gain further access to your website.
Warning: Performance Overhead
Extensive features and customization options mean Divi is resource-intensive and takes a lot of server resources to run smoothly. The extra complexities around the platform lead to slower page loading times, especially if it is not optimized correctly. Here are some of the Divi features that will affect your page’s performance.
A Sluggish Drag-and-Drop
Divi’s drag-and-drop interface is a code-lite design tool that allows users to design complex layouts without any development experience. However, they are incredibly resource-intensive because drag-and-drop editors provide so much flexibility.
Additional code is needed to handle the manipulation of elements, and the editor’s drag-and-drop features require superfluous CSS classes, which can ultimately cause page speeds to become sluggish. A CSS class groups HTML elements and applies specific styling or formatting to them. In page-building terms, CSS classes include content blocks such as paragraphs, headers, titles, buttons, tables, and more.
Code Bloat
Complex HTML markups can affect website performance and SEO. It may result in larger file sizes and slower loading times than manually optimized code or simpler page builders. The HTML markup used for Divi is far more complex than the standard WordPress editor or the Block Editor.
Divi’s large codebase provides functionality for its design elements, templates, and customizable aspects. Every action and element (like editing content, adding a block, or uploading an image) in the editor’s backend contains HTML, JavaScript, and CSS code that requires processing to render the page. Such a significant amount of code takes the browser longer to process, so your website load times take a nose-dive. Browsers have to work overtime to parse the code that’s bundled in the Divi front end, which leads to slow website loading times and overworked computers.
| Chrome CPU with Divi Theme | Chrome CPU with Stock Theme |
| 22% | 4% |
Shortcodes and Content Lock-In
Divi will address one of its most frustrating elements in the upcoming year: shortcodes. Shortcodes are small bits of code that allow users to make changes inside WordPress posts, pages, and widgets without needing to execute long code directly. In theory, shortcodes were the ideal shortcut and saved developers time and effort.
Where Divi fell short was using them liberally across all pages. Again, the shortcodes slow down website loading times, limit some editing capabilities, and, as Divi attests, can cause breaks that can require complex fixes. Thankfully, Divi 5 will move away from shortcodes, although users on Divi 4 will need to undergo a complex migration process to eliminate the use of shortcodes.
Remember our coffee house website? Here’s what that homepage looks like when I activate a theme other than Divi:

One of the beautiful things about WordPress is that you can add any content you want to the Content Management System, and then can change the front-end design without your content breaking or being lost.
Divi has abandoned that philosophy. Once the Divi theme is inactive, the content is no longer usable. Hopefully, Divi 5 will give us a smooth landing that eliminates content lock-in, because the shortcode-based content lock-in is completely at odds with WordPress as a system.
A Steep Learning Curve
Divi’s UX is poor out of the gate. We decided to test it against a similar product and created two identical blog posts, one using Divi Builder and the other using the WordPress Block Editor.
Mastering all of Divi Theme’s features can take time. For all its WYSIWYG claims and “user-friendly” drag-and-drop interface, Divi fails to achieve usability for the average user. And if new adopters think they can take Divi out of the box and play with it right away, they might be surprised. We’ve seen many beginners who find it overwhelming initially, and there is a learning curve for using even its simpler capabilities.
Unfortunately, Divi’s endless features and functions are not the only thing affecting the system’s ease of use. Unlike the WordPress Block Editor, building a blog post using Divi Builder is confusing. Color-coded modules and buttons are the only guidance given to the user, and there’s no clear messaging to help get you started.
Creating a blog should be the most accessible area of the website for building and creating content. So, Divi should be a dream to use, right? Not so fast.
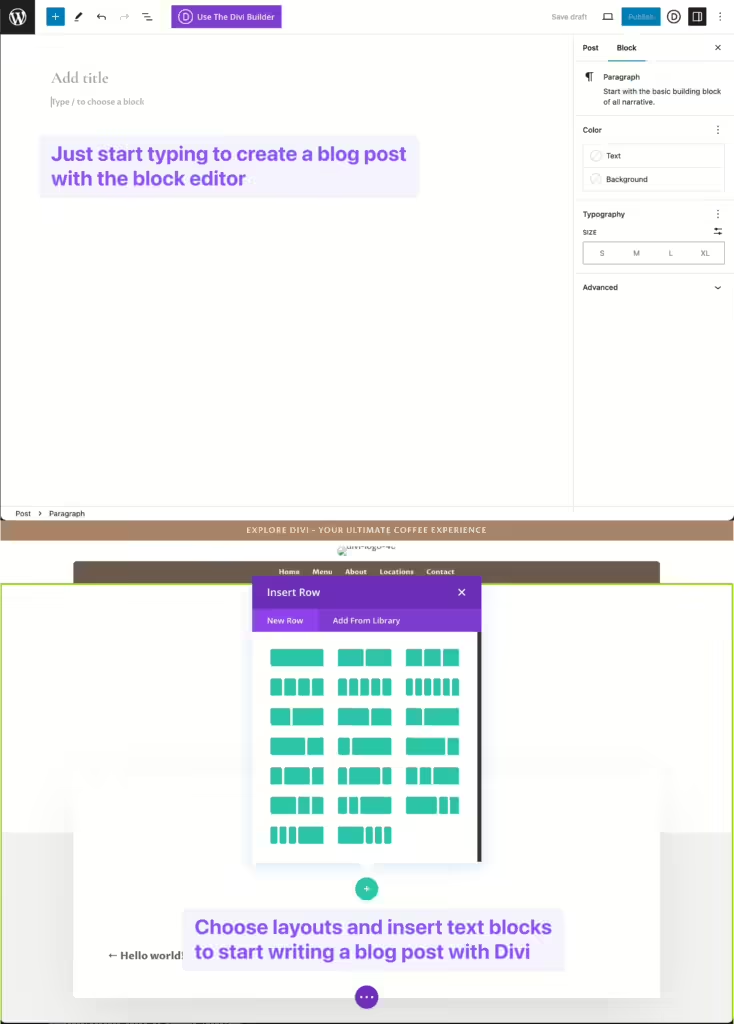
How to create a page using Divi
Divi presents users with three page-building options. Users can opt for a pre-made template, which has limitations in terms of layout. We chose to build our blog post from scratch. If we were expecting an intuitive editor at this point, we’d be disappointed. The lack of guidance mentioned above is only one of many UX speed bumps.
- Buttons: There are loads of buttons available, but the only way to identify their function is to hover over them. This becomes even more frustrating when the button’s title takes a while to appear, leaving you hovering needlessly.
- A Lack of Toolbar: The “elegant” buttons are no replacement for an accessible toolbar that gives us quick access to the necessary tools. Finding the tools takes several clicks through a popup. Imagine needing to do this several times through a lengthy blog article.
- The Popup Module: Every time you want to add new content to your blog post, the popup module appears. It’s large and loud and covers the section you’re working on. You can make the module a side panel or allow it to expand to full screen, but there’s no way to make the floating popup smaller. Size aside, the editor module forces you to work through several tabs before you find what you’re looking for. Oh, and be prepared to work through endless dropdown menus if you’re unsure what you need.
- The Drag and Drop Blocks: This feature should put the power of page layout in the user’s hands as an intuitive and accessible design tool. While playing around with content blocks in the WordPress Block Editor is straightforward, allowing you to drag and drop across the page, quickly select the block’s function, and edit it from a side panel, Divi is left in the dust. The plus sign buttons are confusing and grouped too close, so adding the wrong element to the page is too easy.
So, in usability terms, the Divi Builder doesn’t measure up to the more straightforward and more intuitive Block Editor. We also timed how long it took to build a blog post using both interfaces. We kept it simple, copying and pasting text, pre-prepared photos, and a simple layout. Building a blog with Divi took 10 minutes and 50 seconds. Conversely, writing the same blog post using the block editor took 3 minutes, an almost 400% time savings.

Locked-in For Life With a Limited Design Choices
Since Divi Theme is highly customizable and integrated with its own page builder, leaving Divi can be challenging. Previous users who realized Divi was not the path to website greatness were stuck. Turning Divi off leaves a website littered with broken shortcodes. So, until the arrival of Divi 5, moving to another theme or page builder is nearly impossible or a mammoth cleanup task.
While users felt they couldn’t leave Divi for greener pastures, they were also pretty locked in with the theme’s design and layout.
It has to be said that Divi hosts an impressive library of website layouts. Jump right in and choose a template for an art therapist, a hospital, an auto parts shop, or an online high school; in this way, the platform is beneficial for the average user. But, if you want to change something about your site, things start getting sticky. Extending functionality or adding elements to a Divi layout is incredibly complex, and you’ll likely need to hire a developer. The result you’ll be left with is a hybrid monster, part Divi, part custom code.
Looking at Divi’s Reviews
If you don’t go further than the reviews on Divi’s website, you’ll be overwhelmed by the positivity. It’s five stars across the board from review platforms like Trustpilot, Capterra, and Sitejabber. Head to Trustpilot’s page and scroll through the five-star feedback (which was admittedly 97% of reviews) and one aspect of Divi’s services clear frontrunner: Support.
Divi’s customer service and support teams are apparently knocking it out of the park, receiving feedback like:
- “World-class VIP Support”
- “Fast and helpful support”
- “Outstanding service, without a doubt.”
This is excellent news for the Divi team. But comparatively, their products don’t get much attention. Not many users are jumping on Trustpilot to say how great the page builder is or how Divi has improved their site’s performance. And why do so many customers need support in the first place?
Divi’s performance issues start rearing their ugly heads when we jump to the other end of the scale. Here are some of the headings from one-star reviews:
- “SITE BECAME SLOW. BAD PRODUCT.”
- “Do not install Divi”
- “Stay as far away as you can”
These are some of the more flavorful headlines. Negative reviews also include lousy customer support experiences, but are more often focused on the platform’s limitations or broken aspects. Issues include limited native modules, broken features, and incompatibility with updates and plugins.
We’ve included some of Divi’s reviews below.



The Other Side of Divi Reviews: The Elegant Themes Affiliate Program
Review platforms aside, a quick Google search will yield many articles that give Divi positive reviews. As we’ve established, the theme and page builder have been proven to slow website loading speeds and drag down CWV scores. It adds unnecessary code that bloats your website and limits customers’ layout flexibility. So, why are there so many positive reviews out there?
Of course, lots of people love the product on Divi’s own website, but let’s take a closer look at some of the review websites. Very often, you’ll notice an “Elegant Themes Affiliate Program” disclaimer in small text, as well as an affiliate link.
Divi promises affiliates 50% commissions on new Divi memberships and cloud purchases and 15% commissions for purchases in the Divi Marketplace. The affiliate program biases those glowing Divi reviews; these reviewers have little reason to give negative reviews.
And so, much like the product itself, what it says on the box and what is inside are two very different things.
When Given the Choice, Choose the Block Editor
With the advance of the WordPress Block Editor, we recommend discontinuing the use of page builders. Your website’s performance, lower CWV scores, and loss of customers simply aren’t worth the risk.
If you must use a page builder, we suggest choosing Beaver Builder for the reasons noted in the linked review.
If it’s too late, and you’ve already built your site using Divi or any other page builder, the SiteCare team can help when you start experiencing issues. Get in touch if you need help moving away from Divi.